Settings
Auto-paste video URL
Automatically load video if you have a video URL copied.
This removes the need to manually paste URLs into the Video URL bar.
Scale skips by speed
Scale skip amounts based on the current player speed.
This makes the numbers on the skip buttons represent the amount of real time skipped, and not player time. This might make the skip buttons feel more natural to you.
For reference, the YouTube website scales skips by speed, while the YouTube app does not.
Skip back auto-pause
After you skip backward and return to where you skipped from, automatically pause.
After you skip backward and the player plays until it returns to where you skipped from, the player automatically pauses.
This can be useful if you often find yourself skipping backward, letting the song play, and then tapping pause before you play on your instrument. With this setting enabled, you don't have to tap pause manually.
The auto-pause feature actually just uses a simple timer. So the pause happens whether or not you return to where you skipped from.
Slow speed
Set the speed to use when the Speed Button is enabled.
Delay between loops
Set the amount of time to pause before a loop repeats.
This can be useful if you want some silence in between loops, to play the thing you just heard.
Skip buttons
Set the skip amount for each skip button.
Controls offset
Push the controls lower on the screen.
This might be useful if you have a taller phone and want the controls to be closer to the bottom.
Controls
Change Mimid's control layout.
You change Mimid's control layout by changing the control layout grid.
The cells in the grid are each set to a button (or are left empty). The grid determines which buttons appear where, in Mimid. For example, if you set the top-left cell of the grid to the Play Button, then the Play Button appears in the top-left corner of the controls.
If you set multiple adjacent cells to the same button, then that creates a bigger button.
Multiple cells of the same button must form a rectangular area. So you can't have something like an L-shaped button, for example. You also can't have more than one of each button.
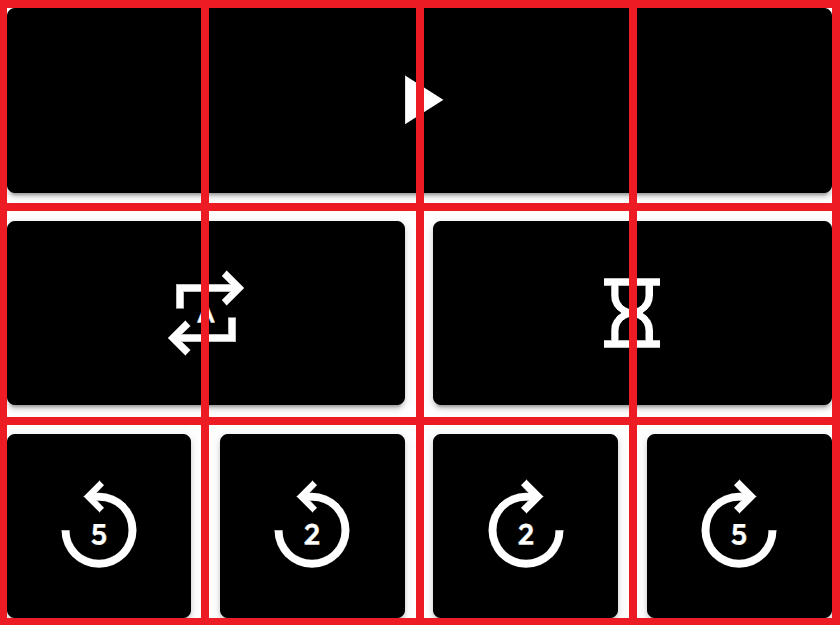
This image shows the control layout grid on top of the default controls:

And here's what the default control layout grid looks like:
| Play Button | Play Button | Play Button | Play Button |
| Loop Button | Loop Button | Speed Button | Speed Button |
| Skip Backward Long Button | Skip Backward Short Button | Skip Forward Short Button | Skip Forward Long Button |
Rows and columns
Set the number of rows and columns in the control layout grid.
You can change the number of rows and columns in the grid, to get the exact size of buttons that you want. For example, let's say you want the Play Button to take up the top 30% of the controls. Then you would set the number of rows to 10, and set the cells in the first three rows to the Play Button.
The number of rows and columns does not change the actual size of the controls. It just gives you more freedom over the size of the buttons.
Grid
Set the cells of the control layout grid.
To set multiple cells to the same button, you only need to set the top-left and bottom-right corners of the area you want. Mimid automatically fills in everything in between.
Theme
Set Mimid's color.
Dark mode
Enable dark mode.